
J'ouvre ma chaîne Youtube avec une vidéo concernant le sujet du moment : ChatGPT-3 d'OpenAI.
Cela faisait vraiment longtemps que je souhaitais partager de manière visuelle du contenu.
Etant en convalescence pour raison de santé, je ne peux m'arrêter de faire de la veille technologique, coder et réviser mes bases de programmation.
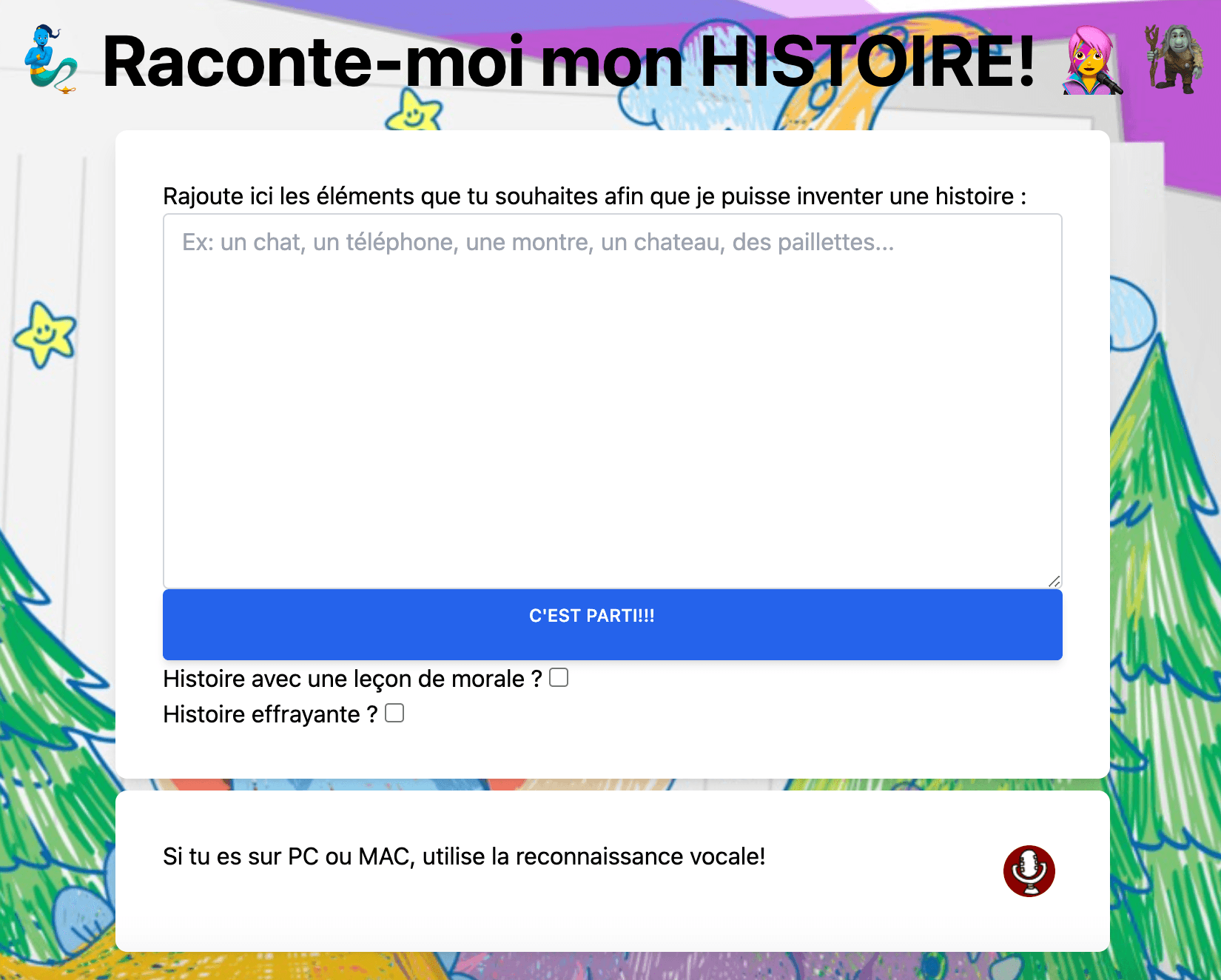
J'ai donc expérimenté ce merveilleux outil qu'est ChatGPT en utilisant l'API adaptée à mon langage de prédilection qu'est le PHP et son framework Symfony.
Par la même occasion, j'ai fait ce projet avec l'extension Github Copilot et ai demandé à l'AI de me donner également un nom de chaîne Youtube. C'est donc ainsi qu'est né Code Curious :)
Bref, projet à 100% OpenAI-aidé! et ce fut génial d'essayer tout cela.
J'expérimente aussi l'utilisation du framework TailwindCSS que je connaissais moins que Bootstrap et son utilisation est similaire mais plus jolie à mes yeux.
Utilisation de Symfony, sans Entity ni Repository, mais avec un ajout de dépendance d'assets pour pointer vers le dossier cible des médias ou autres fichiers custom "public".
Enfin pour générer le résultat de manière dynamique, j'ai rajouté HTMX au sein de cette webApp Symfony6 puis j'ai déployé l'intégralité sur Heroku.
Au passage, j'ai rajouté les buildpacks PHP et NodeJS dans l'ordre afin pour un déploiement correct.
Démo LIVE <<
Dépot de code Github << .